BRENTON VAVREK
DIGITAL MULTIMEDIA DESIGN
HYACINTH HAVEN
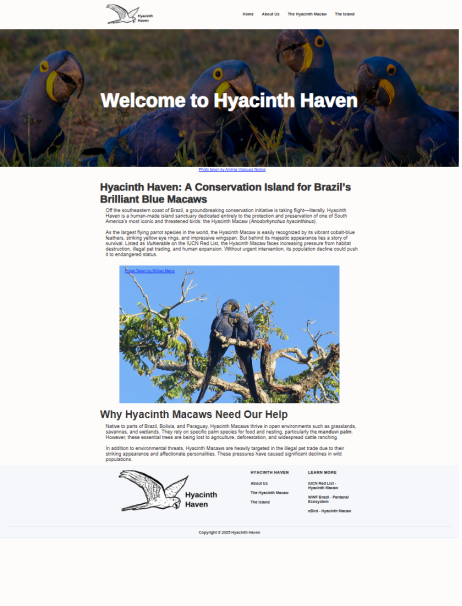
In Spring 2025 as part of my final Digital Multimedia Design core studies, I created a website to promote the conservation of the Hyacinth Macaw. This effort was different from previous IST projects that focused primarily on demonstrating technical web development using HTML/CSS. Instead this effort was focused on design principles and the use of creativity to communicate an important message effectively. The underlying website and technology served as a vehicle to tell a conservation story about the Hyacinth Macaw.
The website was constructed using bottom-up design principles based around the creation of a fictitious human-made island preservation for the Hyacinth Macaw. Aspects of the Hyacinth Macaw's habitats, behaviors, and dietary needs were researched and applied to the design concept of a conservation island called Hyacinth Haven. Different techniques both practical and hypothetical were explored for construction of the island as well.
Expressing this message of species conservation also allowed for opportunities to demonstrate my skills at web design, web development, logo graphics design, image touching, and map layouts. Webflow was utilized for the website design and layout. Procreate and Figma were used to iterate logo designs for Hyacinth Haven. AI prompting was also used to enhance an original Procreate map drawing of the conservation island.

This fictious website was done purely as an academic study and is not affiliated with photographers nor links sourced in the pages.
LOGO

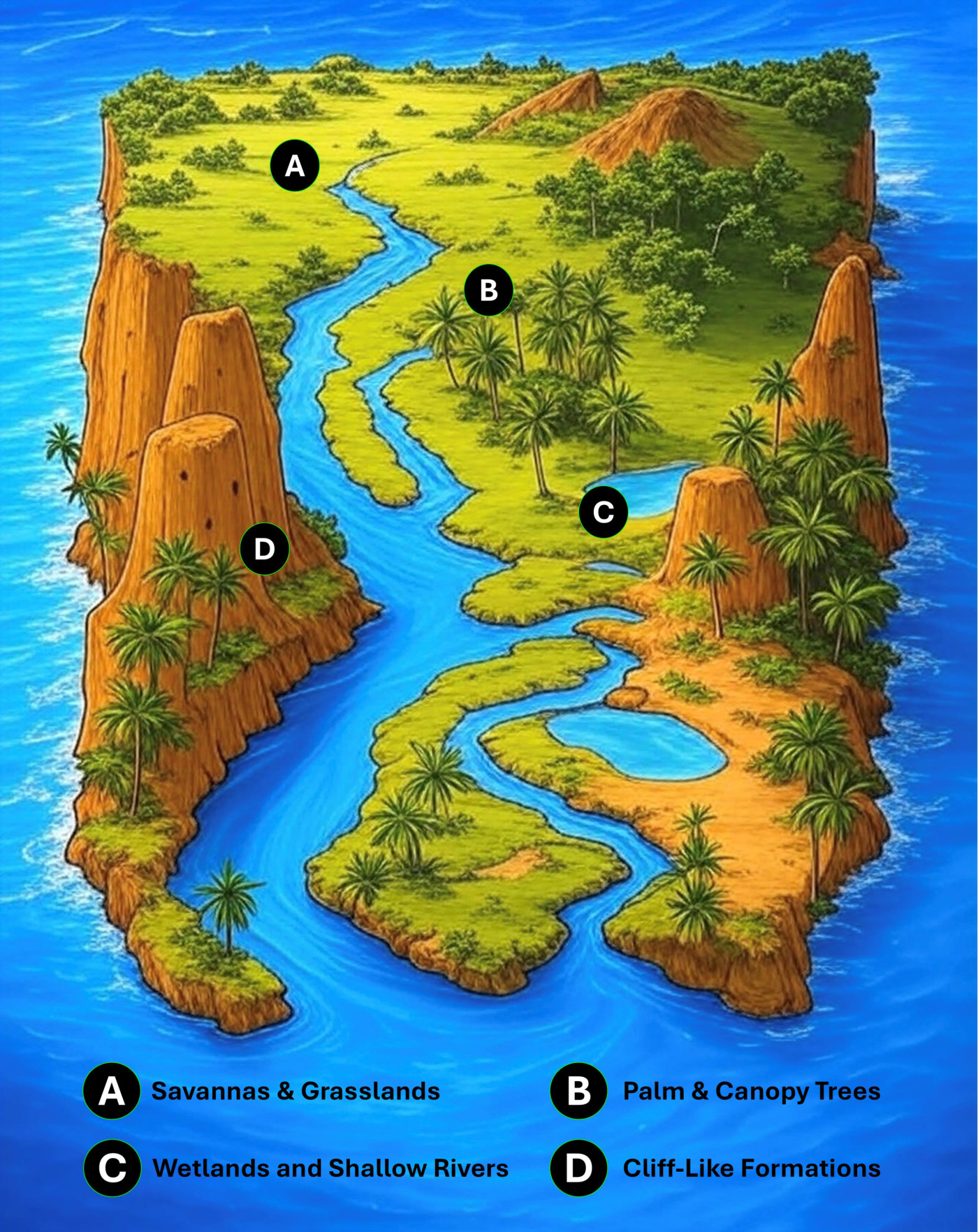
ISLAND MAP

Map is an AI enhanced image of an original drawing done by Brenton Vavrek .

